We shooed away facts of climate change and lived through years of ignorance of climate emergency. Thanks to the collective efforts of environmental journalists, climate communicators, and activists because today, the face of climate change is out and the voice is loud. Ignorance still prevails but consciousness is slowly hitting us. What do websites have to do with climate change? What are sustainable websites, do you ask? The web world is responsible for producing 2% of global CO2 emissions. That is almost 2x more than the entire country of Australia’s carbon emissions. Do you now agree that it is important to switch to sustainable websites to minimize your website’s carbon footprint?
Before jumping into the know-how of sustainable websites, let’s understand how websites emit carbon dioxide. The breakdown of sources of CO2 emissions from the web are:
1) Our Laptop and Mobile Devices
We use our electronic devices to view websites. Our electronic devices are charged through electricity. Electricity generates tons of CO2 annually. And an average website produces 4.61 grams of CO2 for every page view. That tallies up to 553 kilograms of CO2 per year for websites with 10k views per month. Good news is that the many kilograms of CO2 can be reduced significantly with alterations on the website. More on that in the later sections of this blog. The manufacturing of these electronic devices are a whole other story. The carbon emissions from these devices are independent of unsustainable or sustainable websites.
2) Hosting Services

When we type in a website’s domain name, the data appears on our mobile/laptop screens. Where does this data come from? The web host. The web hosting has data centers that collect, store, and exchange data required to view a website. These data centers hold a humongous amount of data and are powered by supercomputers. Supercomputers tend to get heated up quickly, therefore, require cooling systems. The cooling systems run on electricity thereby contributing to more CO2. But some of these data centers have switched or are making the switch to green energy so that is rejoiceful! Green energy powered websites lead the way for sustainable websites.
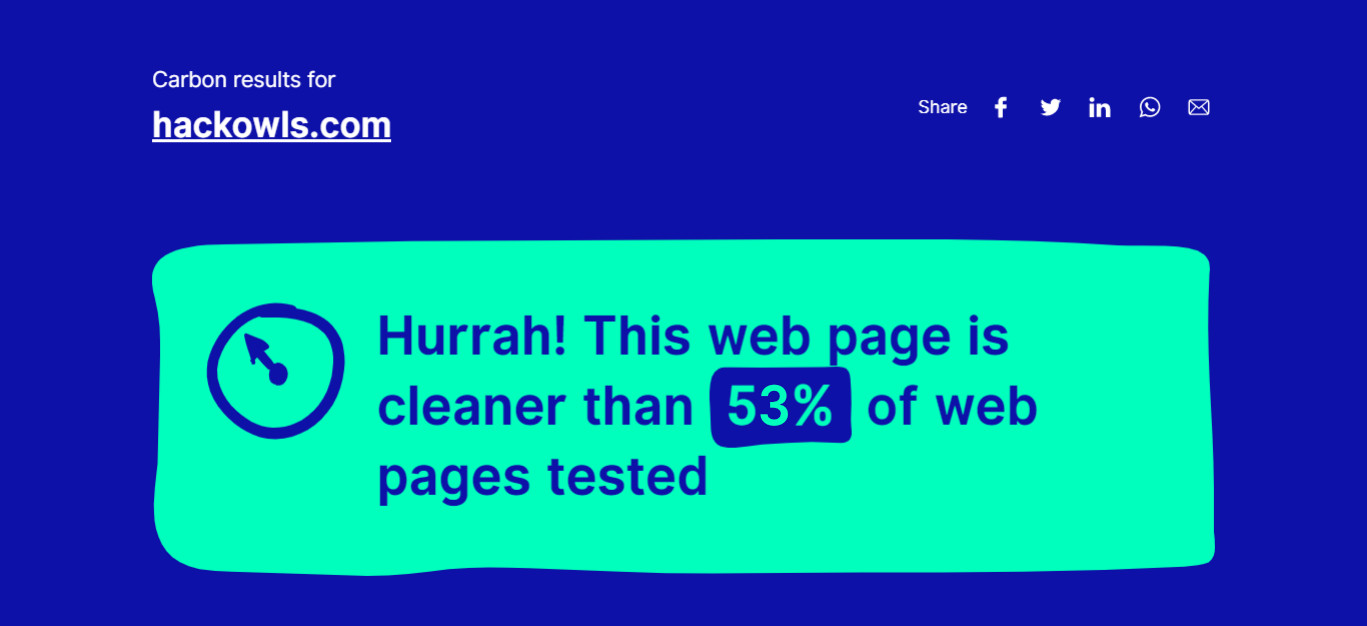
So websites do emit carbon, but how do we calculate the emissions? Anything unquantifiable is considered unseen and unproblematic. But there is a way to quantify carbon emissions of a website. Website Carbon Calculator is a tool that measures how clean your website is. They showcase a list of some of the most sustainable websites and how much CO2 they emit per page view. The global average is 4.61 grams but there are sustainable websites that emit as low as 0.11 grams per page view. You can type in your web page URL and the calculator will tell you clean or dirty your web page is compared to all other web pages tested in the calculator. www.hackowls.com is 53% cleaner with 0.86 grams of CO2 emissions per view and runs on sustainable energy.

Getting the exact figures right is tricky but website carbon calculator works by analyzing 5 principal factors of websites (mainly homepages):
- Data transfer over the wire
- Energy intensity of web data
- Energy source used by the data centre
- Carbon intensity of electricity
- Website traffic
Now we have an approximate figure of carbon emissions, how do we bring down the grams of CO2 emitted per page view? Here are a few basic practices we can reinforce to turn our websites into sustainable websites.
1) Optimize Visual Media

High-resolution images and videos are not the way to go for 2 reasons. One, heavy files take longer to load and two, due to more time, more energy gets consumed. Sustainable websites are those that are energy efficient. Optimized visual media has the same effect as high-resolution ones. Here is a comparison.
The picture on the left has a file size of xxx and the one on the right is much lower at yyy but both look alike. That gives us no reason to overlook optimizing file sizes to make sustainable websites. Additionally, optimizing also reduces the loading time and thereby catches the viewer before they lose patience and close it down.
2) Pick Fonts Heedfully
Essential even though tiny elements, fonts are a measure for sustainable websites. Fonts may weigh down the websites when carelessly chosen. A font weighs anywhere from 100 to 900 depending on the font styles (thin to heavy). For example, if a website has 10 different fonts, this number will be increased by 10x. Also, the website will look clumsy and extravagant. Limiting to 3 types of fonts on a website is ideal, both in terms of energy efficiency as well as design.
3) Enable Web Caching
4) Nod to Lazy Loading

5) SEO (Yes, again!)

Ha! SEO has a part to play in almost every subject related to websites. That’s how forceful SEO is. To know all about it, read our other blog article on SEO. In a nutshell, it is a process that makes websites discoverable amidst the endless numbers on the Internet. When we walk in a store, a salesperson usually guides us to what we want to buy. This saves us a lot of time and energy. In a similar way, SEO is the salesperson on the Internet. If our websites are search engine optimized, our target audience will find us through the shortest route, making their time spent on the browser short. Hence, the goals of SEO are in keeping with energy efficiency and sustainable websites come into being.
6) Retire to Green Hosting
As we learned in the first half of the blog, data centers pump out lots of CO2. Some of these are switching to green energy. They use renewable energy to power supercomputers and their offices themselves. Sustainable websites are those that host their domain with them. Here is a list of green hosts you can count on compiled by The Green Web Foundation. Most websites that we design at Hackowls are hosted on DigitalOcean. Most of their data centers are 100% green while some are partially green and are inching towards 100%. If you reach a decision of switching to DigitalOcean for your sustainable websites, use our referral code to claim your hosting services at discounted prices.
Apart from the basics, other practices to make sustainable websites include introducing dark mode, improving navigation, deleting content that is unnecessary, disabling autoplay of videos, and so on. Reducing the carbon footprint of the websites is doable and it is imperative to do away with wasting energy. The actions to making sustainable websites are simple in essence and need conscious thinking throughout the process of website designing and development. Let’s clear the path for much-in-demand sustainability to preach its way into the ways of the Internet. Let’s force the concept of sustainable websites to find a permanent spot in the list of website trends each year.